Шаг 1
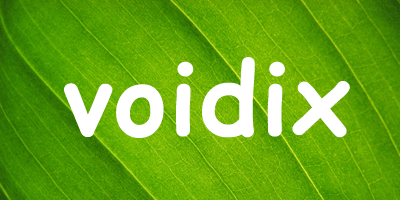
В этом уроке мы будем создавать текст в виде капель на фоне листа. Для начала, найдите подходящее изображение, на котором напишите нужный вам текст. Лучше использовать текст с округленными краями так, чтобы заключительный результат был более похож на росу. У нас получилось вот так.

Шаг 2
Теперь добавим немного искажения нашему тексту, чтобы получился эффект, когда вода собирается на листе. Кликаем на нашем текстовом слое и применяем фильтр Filter > Distort > Wave с типом Sine. Дальше вам нужно поэкспериментировать с настройками этого фильтра так, чтобы получилось примерно как показано на нашем рисунке.

Шаг 3
Теперь нам нужно сделать наш текст действительно жидким. Щелкаем правой кнопкой мыши на нашем текстовом слое и выбираем Blending options с параметрами, как на картинке ниже.

Шаг 4
Затем выбираем Layer > Layer Style > Bevel and Emboss с параметрами как на картинке.

Шаг 5
В этом же окне выбираем Drop shadow со следующими параметрами:

Шаг 6
Теперь нам нужно добавить немного прозрачности нашему тексту. Удерживая клвавишу CTRL, щелкаем на текстовом слое, чтобы выделить текст.

Шаг 7
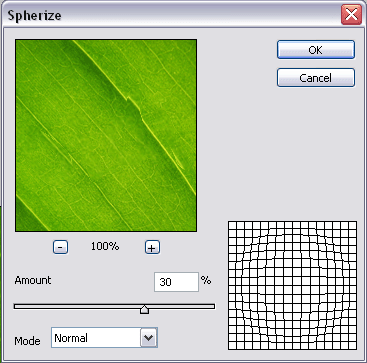
Нажимаем на слой с фотографией, т.е. на лист, который ниже нашего слоя с текстом и применяем фильтр Filter > Distort > Spherize как у нас на картинке ниже.

Шаг 8
Пока все еще выделен наш текст, выбираем в меню Image > Adjust > Brightness Contrast и увеличиваем яркость, а также немного контраст. В завершении, нам нужно добавить обводку в 1 пиксель темно-зеленого цвета вокруг нашего текста, для этого используем Edit > Stroke. Результат - на картинке!

|